Demo Grid
Demo grid: Look below for a grid demonstrating a wide variety of things you can do with Modulo components. Click on a title to reveal the source code, and allow in-line editing and experimentation.
✎HelloModulo
✎SimpleStyle
✎ToDo
✎SimpleTable
✎TablePushPop
✎CSVTable
✎JSONArray
✎GitHubAPI
✎ColorSelector
✎GradientPicker
✎BindingSliders
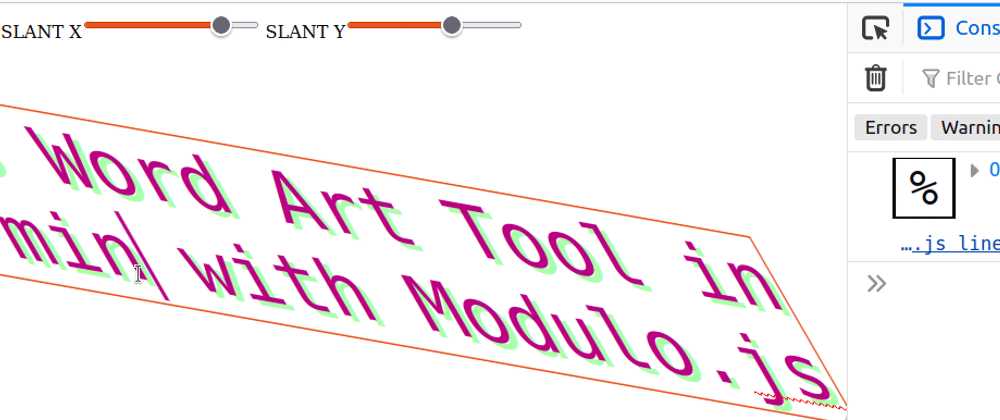
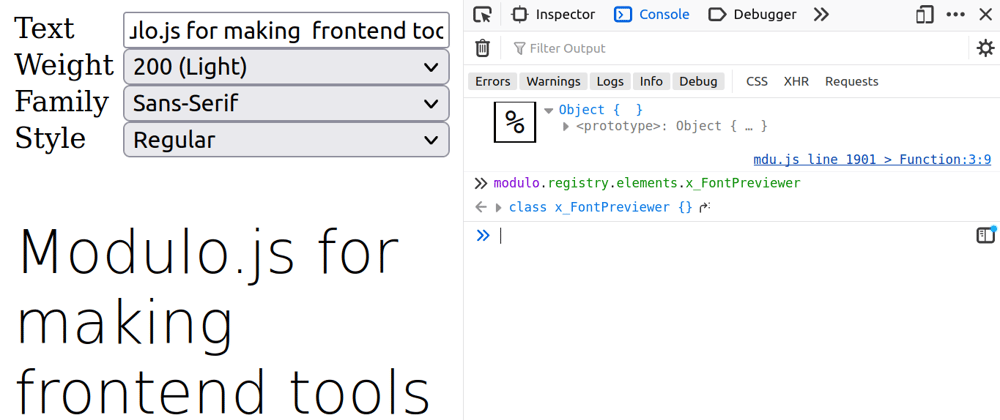
✎TextStyler
✎ToggleVisible
✎Accordion
✎PrimeSieve
✎Scatter
✎WorldMap
✎FlexibleForm
✎FlexibleFormWithAPI
✎SimpleTabs
Peafowl is a common name for three bird species.

Leave your worries behind, become one with the peafowl!
✎DemoModal

Example paragraph #1
Example paragraph #2
✎DemoChart
✎Search
✎SearchBox
✎MarkdownPreview
✎MirrorEditor
✎MemoryGame
✎ConwayGameOfLife
Learn by Example
Quick component tutorials: Learn how to make these components in simple, step-by-step tutorials. Each tutorial will only take 5-10 minutes, so it's a great way to learn Modulo techniques while building up little projects.
Advanced Usage
Experimental: The following demos show off some of the cool and unusual things you can get Modulo to do! However, they are designated "experimental" either because they might be using internal APIs that could change before the Modulo beta, use another version of Modulo and haven't been updated yet, or require a bit more polish before they become fully recommended.
Global Store
Use '-store' to let components share state and trigger refreshes
Frontend: Adding CKeditor
Use '-src' to integrate a popular JavaScript rich text editor
Custom CPart for APIs
A typical use of custom CParts is to abstract away APIs.
Custom CPart for legacy frontend
Modulo is useful as a glue to integrate with legacy libraries (in this case, FitText.js).
Handlebars Templating
Demonstrates integrating Modulo with a custom Template engine (in this case, Handlebars)
JSX Templating
Demonstrates using Babel JS and a custom Template CPart to enable React-style JSX syntax in Modulo.
Test Suite Example
Demonstrates creating a TestSuite (Mostly Undocumented)
Modulo Synth with Tone.js
A fully functional baseline synthesizer, with a simple step sequencer and ASDR.
Starting Template
Starting a new project, or looking for a bigger example of an entire website? Download or use the following starter templates for examples on how to integrate with a variety of other services and libraries.
Jamstack (Static Site with Markdown and CMS)
Ready to go: ✓ Graphical CMS (Decap / Netlify) ✓ 3rd Party Auth (Decap / Netlify) ✓ Markdown (& more)
REQUIRES SERVER*
Jamstack (Static Site with Markdown)
Ready to go: ✓ Markdown ✓ Components ✓ JSON-based Data
REQUIRES SERVER*
Jamstack (Static Site)
Ready to go: ✓ Components ✓ JSON-based Data
REQUIRES SERVER*
Single Page App
Ready to go: ✓ Components ✓ Example Custom CPart Integration ✓ Example REST API Usage
REQUIRES SERVER*
HTML Quick Start (with Markdown)
Ready to go: ✓ Write articles in Markdown ✓ Five example pages ✓ Good for HTML beginners
NO REQUIREMENTS
HTML Quick Start
Ready to go: ✓ Three example pages ✓ Easy to edit HTML ✓ Good for HTML beginners
NO REQUIREMENTS